
近期比较忙,更新的频率没能好好坚持,但至少每月一更还是要做到的。今天我接着前几个月写的那篇文章,继续深入探讨Landing Page。对Landing Page不了解的,可以先看我之前的文章《10分钟深入理解Landing Page》。
有人会问了,Landing Page只不过是一个网页而已,一个网页怎么可能有上万元的价值?
我很明确的告诉大家,这个数字一点都不过分,如果你想用心去打造一个优秀的Landing Page的话,万元只是刚刚开始。我先指导大家如何来打造这个金牌页面,至于值不值这个钱,后面你自己慢慢计算。
打造完美Landing Page的4种元素
一个成功的Landing Page,你需要融入4种元素:
- 理解
- 逻辑
- 保障
- 压迫
你所要思考的,就是如何将这4种元素完美的融合再一起。
理解
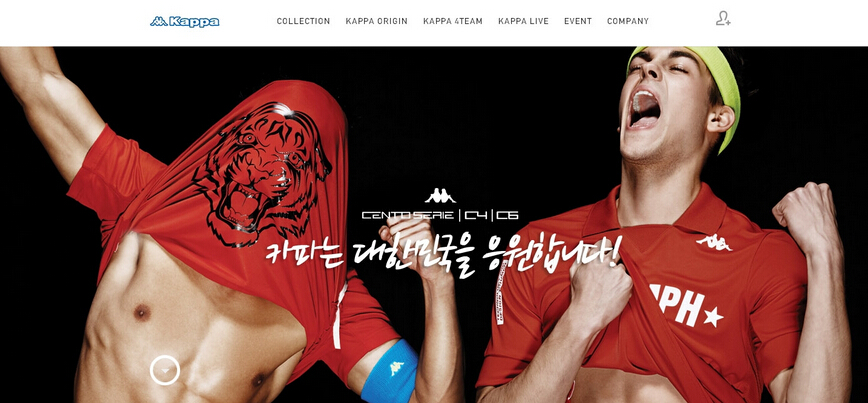
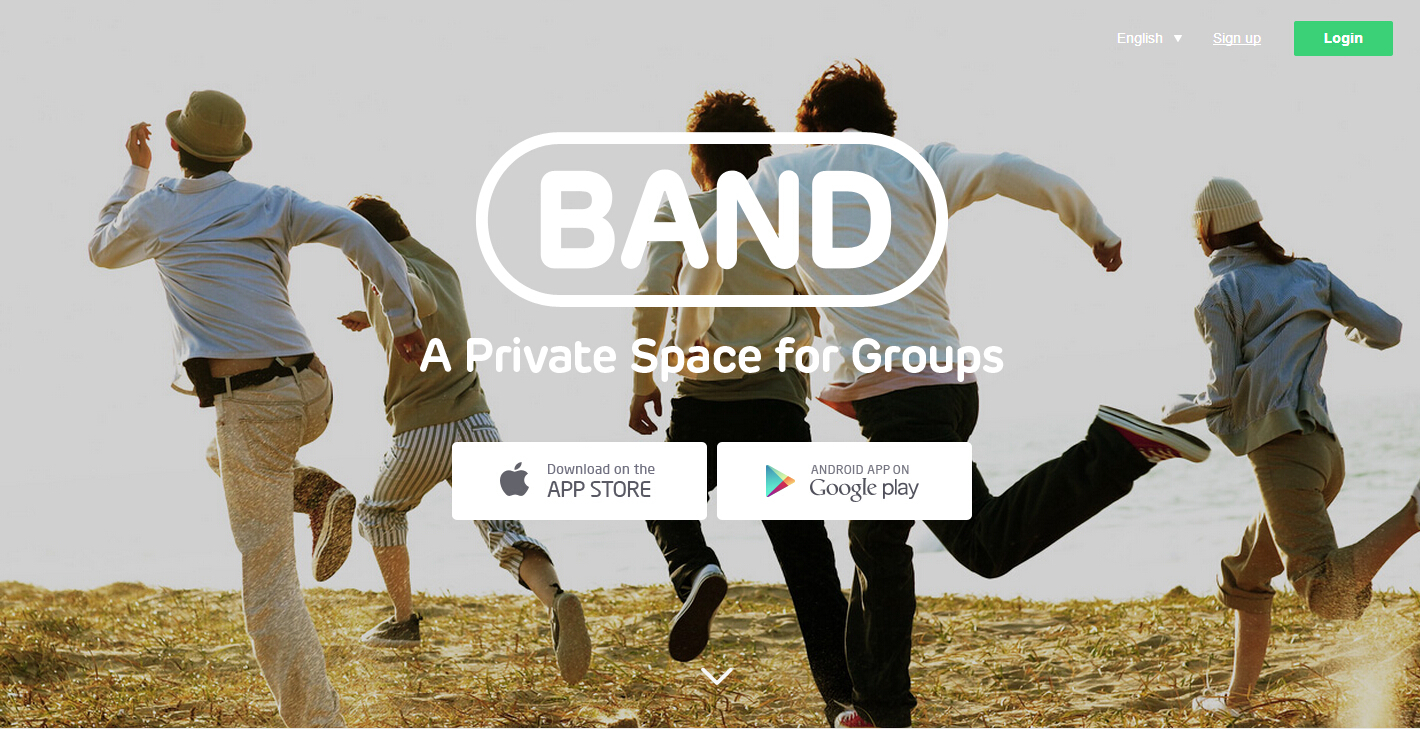
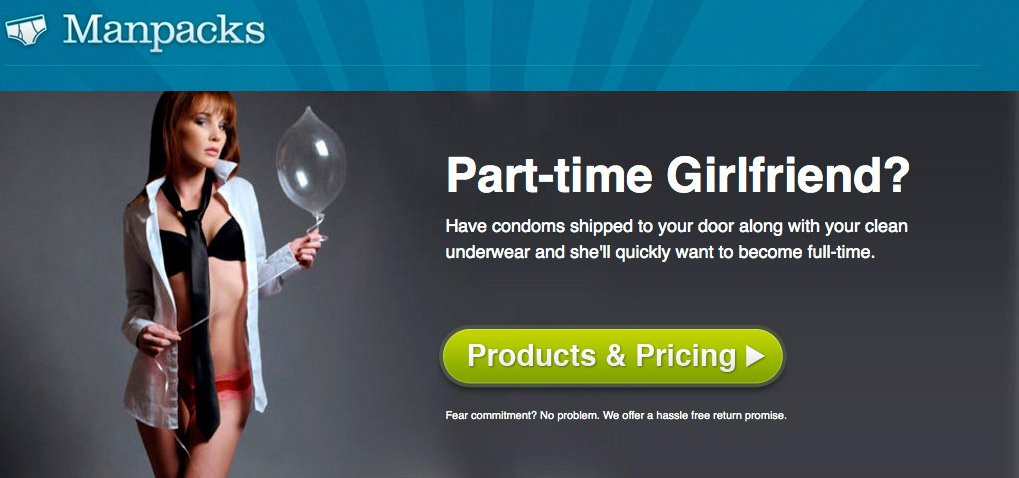
对客户的绝对理解是首要的,让客户在进这个页面后在第一时间意识到我们就是他要找的人。你需要的是提出一个尖锐的问题,一句直击客户痛处的广告语,或者是一张震撼人心的图片。

你的USP是否够和客户一拍即合,优势分点是否能解决客户以前曾经遇到过的某些问题。

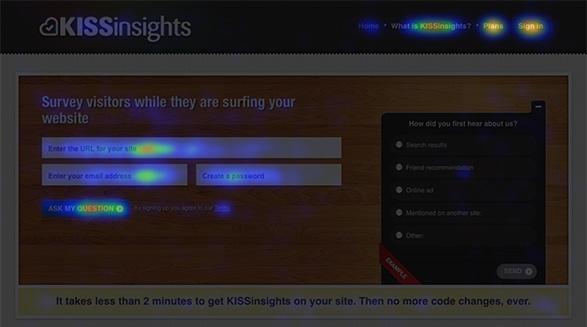
为了让你深刻理解什么叫震撼,我决定加入下面这张图。

学会适当的放弃某些客户,可以让你的定位更加准确,让那部分人更加感受到你的用心。你无法同时满足甜咸党对豆腐脑或者粽子的要求,做自己擅长的那些客户。
要注意自己阐述的方式,永远是站在客户的角度的。我们为您做了哪些服务,而不是我们有提供哪些服务;我们的产品能帮您做什么,解决什么问题,而不是我们的产品会怎样怎样。即便是折扣优惠,也尽量表达成我们为您省钱。多站在对方角度和多使用第二人称,能让自己的网站更具亲和力。
好吧,客户是上帝,理解万岁。问题是怎么懂他们?
你要学会把自己当成客户,做一次基础的流程体验,把流程走一遍。虽说“把自己当成客户”是一种很好分析方式,但是我看到的更多的是“把客户当成自己”。设计师和营销人员通常会更了解客户需要的是什么,而这事通常不是他们说的算。在互联网行业工作到了今天,我已经见过不计其数“一意孤行”的项目负责人和老板。
角色模拟确实是一个很好的手段,但是角色模拟到底该怎么做?
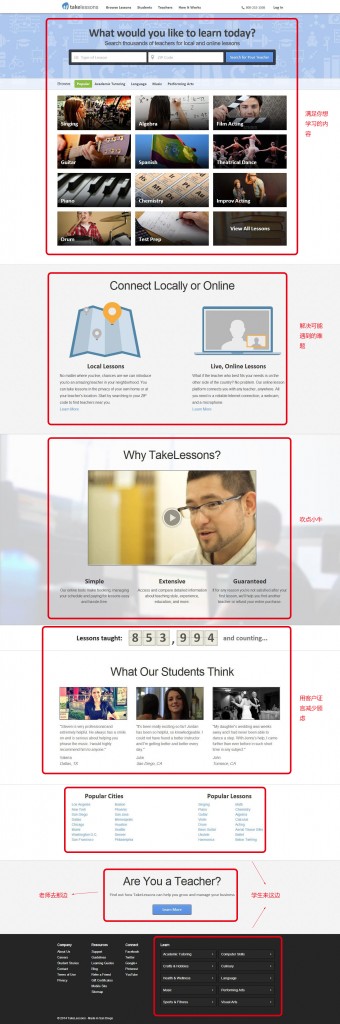
我举个例子,假设我现在是一个经营在线教育平台的公司,提供一个平台,让有特别技能的用户可以申请在上面成为老师,让想学习的人可以在上面学习。
首先,你得知道你的产品的对象是什么样的人?
这是一种比较新颖的平台模式,大部分学生应该是10几岁~40岁以下的中青年,他们喜欢尝鲜,喜欢学习。
其次,你的产品是想解决这部分人群的什么问题?
和别的教育平台不同的是,这个平台上的师资是开放式的,多元化的。它有能力满足各种人的个性需求,帮一些有特殊需求的人找到合适的老师。比如:一些重肥胖者不想去健身房学习,一些特殊技能在当地找不到学校等等。
再者,这个人群对于你的产品最主要的顾虑是什么?
开放式平台付的钱能否有所保障,能不能找到想要的学科,合适的老师,操作是否会很麻烦。如果能找到我想学的,钱也有保障,操作也不麻烦,那试试也没什么关系。不是么?
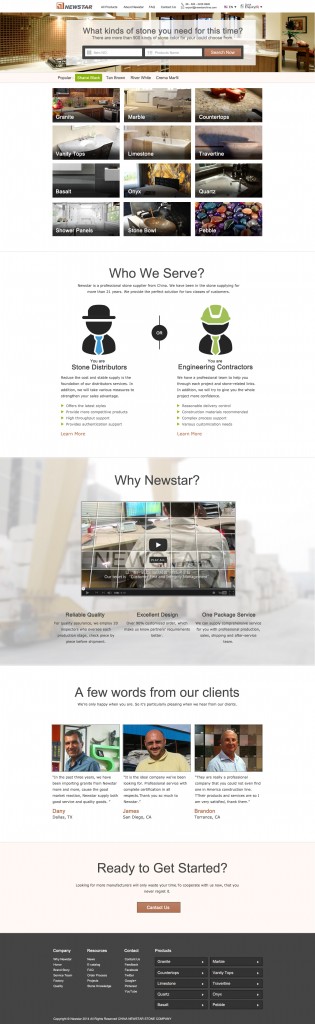
经过上面的分析,我们来看一个实际的案例。(点开看大图)

当然,如果你的推断分析能力比较差,我建议你采取两个策略:一种是看看比较优秀的同行,他们在自己的Landing Page里想表达的是什么;再有一种就是多跟不同类型的准客户沟通,看看他们的真实想法是什么。
为什么不跟已成交的客户沟通,他们不是更容易交流么?已成交的客户多半是看上了你的产品或者你的公司现有的优势,他的一些想法基本是跟你们公司现有的思路是一致的,交流多了你的思路无法拓宽。当然,如果你想维护好这些老客户,巩固自己现在想走的路,跟他们沟通也是不错的选择。
说了这么多,只是想让你理解你的客户,并且将你想说的提炼出来给他们看。
逻辑
逻辑问题我在上一篇文章有稍微提过,Landing Page是需要遵循一定逻辑性的。B2B、或者单个产品的Landding Page一般是这么一种逻辑:我们能为你做什么—>为什么选择我们—>转化(CTA)。

这个逻辑,没什么特别想说的,主要是希望大家不要用堆的方式来进行一个需要有逻辑的过程。一般头跟尾不会出问题,中间容易出问题。
“为什么选择我们”里面的元素比较多,比如解决问题的方式、企业优势点、行业案例、合作经验、客户证言等等。要考虑清楚谁在前面谁在后面。
打个比方,你去市场买菜,肯定是先想知道菜新不新鲜,然后再了解价格合不合适。卖菜的要是一见到你就跟你说你们家隔壁张三也是找他买的,楼上那个李四也说他家卖的菜不错,你肯定会有种想拍死他的念头。
阐述的过程要满足正常人的思维习惯,不要反人类,否则后果自付。
转化环节最好在开头和结束都放,B2B行业里有些人是想快速询价的。我个人的建议是如果整个页面幅度太长的话,最好将CTA做个顶部跟随。不少网站喜欢隔一大段做一次转化提醒,也是行的。毕竟每个人的G点都是不一样的,你不知道何时会激活它,保证在任何时候他都能第一时间找到CTA。
保障
每一笔开销都是一个风险,客户和你做生意是一个冒险的过程,这时候他渴望得到保障。
为什么更多的人愿意选择品牌产品,因为他们知道品牌产品在质量和服务上有保障。这这里消费,我是安全的。
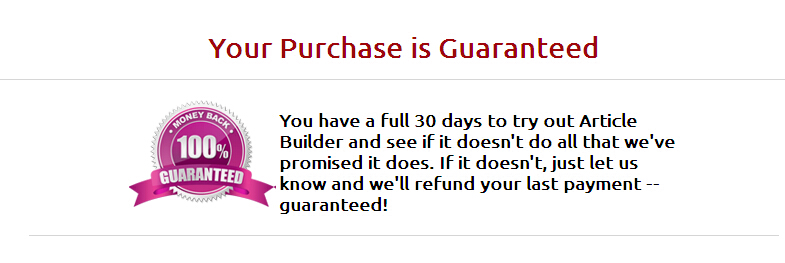
越是陌生的产品,客户越是需要保障,比如一款他从没接触过的SAAS产品。这就是为什么我们在国外的SAAS网站上看到的退货保障特别多,3天,7天,1个月甚至365天无条件退款,还有各种任意时间的按比例退款。
 购买这类产品我是比较放心的,我退过,确实在时间内100%退款了,他们还会跟你说抱歉,产品没办法让你满意。相比大家接触过比较多的淘宝退货,我就不多说了。
购买这类产品我是比较放心的,我退过,确实在时间内100%退款了,他们还会跟你说抱歉,产品没办法让你满意。相比大家接触过比较多的淘宝退货,我就不多说了。
退款保障你做不到?没关系,很多公司都做不到,你需要的是一些能作为定心丸的案例。尽量选一些比较有代表性的案例,和你服务过的在业内比较知名的客户。你能跟这些客户合作,那接其他客户的case肯定没问题。
客户赠言也是一个给客户保障的环节,尽量加入能体现自身公司优势和降低客户抵触心态的言语,加入事件的代入感。比如发生了一件事情,你们公司是如何利用自身优势替这个客户处理的。这些内容可以是自己编写的,但必须是你的公司能够做到的。
视频、录音、客户与员工、客户与产品的合照,会让这个过程看起来更真实一些。
压迫
给完了保障,就要给压迫了。你给了客户足够多的保障,让他决定冒险了,这个时候你不能给他冷静思考的机会,需要从后面推他一把。
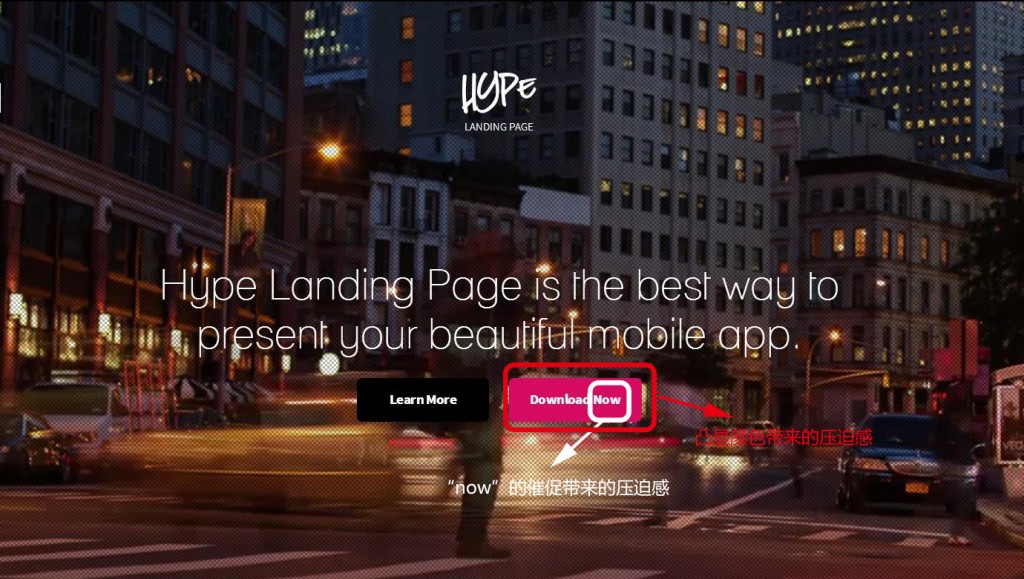
转化是一个求快的过程,“立即”、“马上”是一些能给客户带来压迫感的强暗示词汇,同理还有“现在”、“只限今天”、“前100名”等等,配合上优惠策略,效果还是不错的。
再有就是视觉压迫,用来做CTA这个区域要是这个Landing Page里面最凸显的,背景尽量弄简单明亮一点,输入框和按钮做出强色差,让客户想避都避不掉。

能在现场完成的事情尽量不要跳转到下一个页面去,比如下询盘。B2C的话最好直接就跳转的支付页面,让他完成支付。
总之,需要一鼓作气。
按照上述所说,你已经可以做出一个像模像样的Landing Page了。好了,以上就是本期的全部内容了……
什么?还不过瘾?好吧,那我们谈谈接下来的事情。
Landing Page需要优化,优化再优化
你已经有了一个能见人的Landing Page,但是离一个完美的Landing Page,还有很远的距离。持续做好以下操作,你的Landing Page就可以接近真正的完美了:
降噪处理
原始的Landing Page我会尽量建议大家多做一些,尽量把页面做得长一点,然后到这个环节我们来把前面做的不合适的元素去掉。
先多阅读几次,把多余的环节去掉,就是那些你看起来感觉不顺眼的地方。它们一般是一些干扰你最终目的的元素,比如你在Landing Page中展示了与这个页面关系不大的其他产品之类的。找同事帮你反复阅读,弄清楚他们感觉不适的是哪些地方,并让他们告诉你是为什么?尝试着改变这些元素。
一些元素的变更,比如一个复杂的环节,我会建议你用视频来表现;图标往往比子标题更具有说服力;用一些图片去代替一些长文本,减少长文本在整个页面中的比例等等。
如果是纯粹的以转化为目的的页面,尽量不要放链接,除非不得已。如果放链接,也一定要做新窗口打开,不然你的一些努力就都白费了。
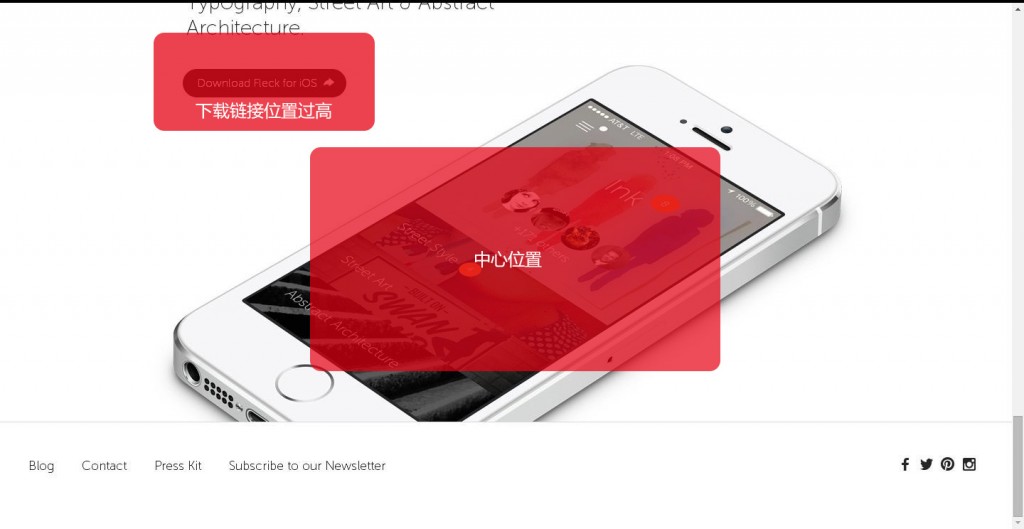
经常遇到的还有一种错误是,最后一版由于底部菜单太高,或者其他原因,导致排版不合理。你页面拉到底的时候,CTA没有在页面的中心位置。这种设计也是比较失败的。

在这个环节,你要做的就是去掉所有的干扰。减少噪点,提升中心目的。
流量跟踪
说到Landing Page,就不得不提转化漏斗。大家都知道漏斗层数越多,流失的客户也就越多。Landing Page这种模式之所以流行,就是因为它将漏斗层数大幅度的缩减了。即便如此,我们还是要对转化进行跟踪。大致是跟踪以下几个点:
- 各渠道流量的转化率
- 各关键词的转化率
- 页面内各个CTA的转化率
这些数据帮助你对应的调整:
- 各渠道的资金投入分配
- 关键词的选择调整
- 各个CTA的设计调整
那么,怎么跟踪?目前为止,我用过的最棒的流量跟踪工具,还是Google Analytics。GA的强大就在于即便你不会设置,它依然能够告诉你非常多很有用的数据。如果会玩GA,那这个统计基本上可以覆盖市面上所有统计软件的功能。
关于GA,能讲几天几夜,在这里简单的说下怎么设置跟踪Landing Page的效果。
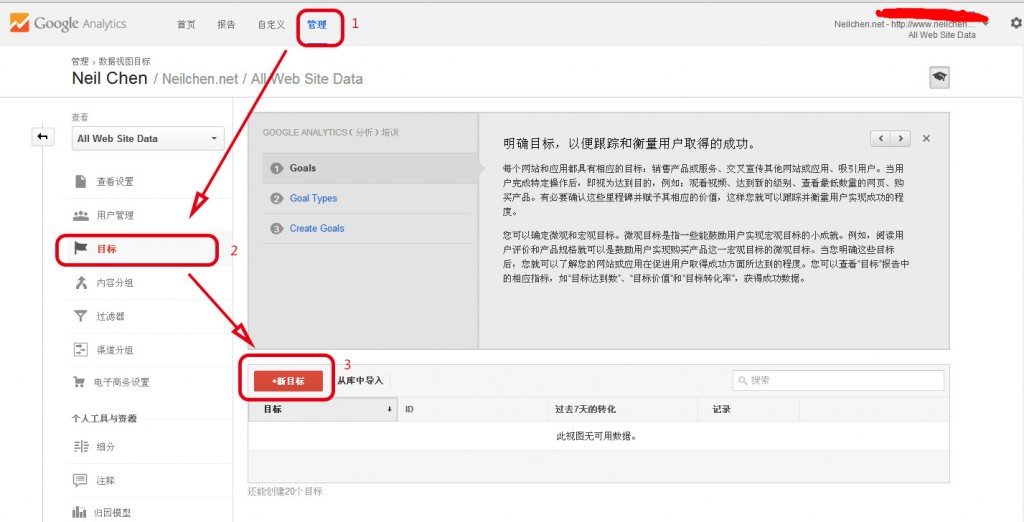
先新建一个目标。

选择你的转化目标。

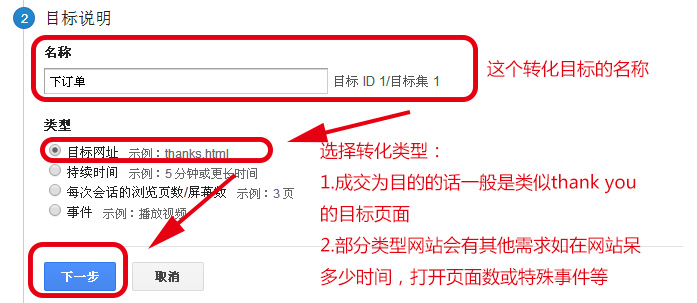
选择目标类型,按照转化的目的来分。

完善目标信息。
 这样一个Landing Page的数据跟踪就做好了。
这样一个Landing Page的数据跟踪就做好了。
A-B测试
如果没有网络这个东西,很多人这辈子都不可能知道,豆腐脑有甜咸之分,更不可能统计出到底是吃甜的人多还是吃咸的人多。Ladning Page归根到底是一种展示,在迷茫的时候想尽可能的满足更大的用户群体需求以获取更大的多的利润,这应该是一种的普遍想法。
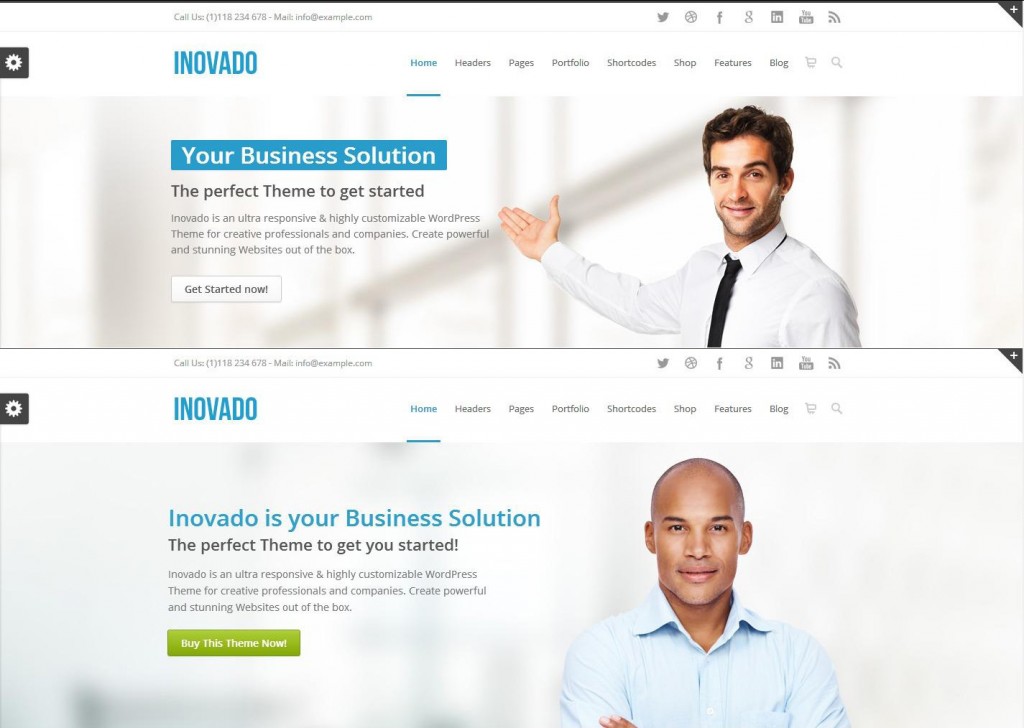
你有办法直接告诉我,是上面好还是下面好?

按钮样式,文字排版,颜色,资料填写框在做还是在右,这些问题看似无关紧要(有很大一部分确实也无关紧要),但是经常能让设计师跟你吵上一天。
A-B测试可以帮助你解决这类问题,对比两种版面的效果来判断究竟是哪个比较好。做A-B测试要满足一个要求,除了你想对比的那个条件之外,其他条件都是一致的。换言之以下条件都必须是一致的:
- 流量的来源——包括选择的渠道和关键词,广告投放的区域等等
- 测试的时间——包括时间点和时间长度
- 一样的基准量——同样的IP数
- 产品的属性——价格、可选颜色等
这种测试必须建立在足够多的用户数上,才能看出结果,否则有可能得出片面的结论。为了少花时间,我建议选用一个有中等流量的渠道,太冷的经常测不出结果,太热的又怕有所损失。
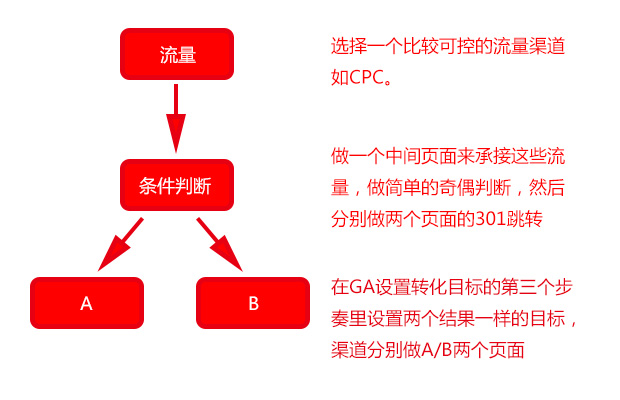
用GA做A/B测试的具体做法有两种。
A方案大致是这样:
 然后就等结果就OK了。物优天择,优胜劣汰,这是可以减少争论的好方法。因为在很多情况下,你会遇到A版本在CPC效果好,B版本在SNS效果好这种根本不可能争论出来的结果,多版本测试、多页面并存,可能才是最终的结果。
然后就等结果就OK了。物优天择,优胜劣汰,这是可以减少争论的好方法。因为在很多情况下,你会遇到A版本在CPC效果好,B版本在SNS效果好这种根本不可能争论出来的结果,多版本测试、多页面并存,可能才是最终的结果。
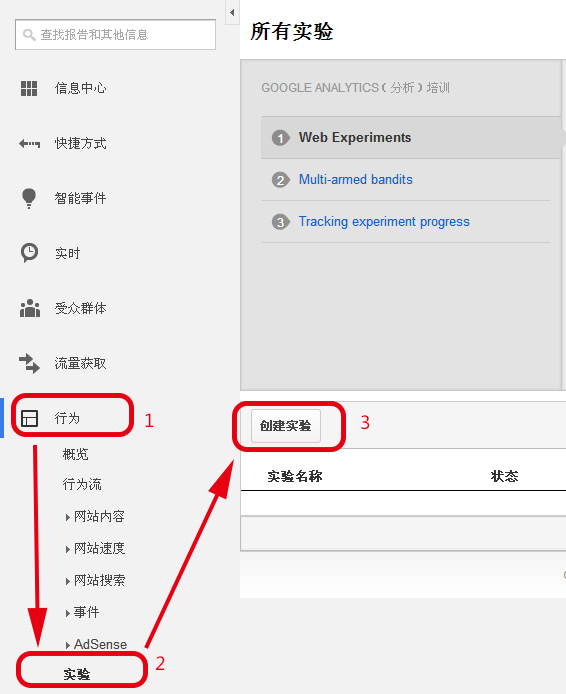
除了设置多目标之外,你也可以用GA里的实验功能。
B方案流程:
先创建实验。

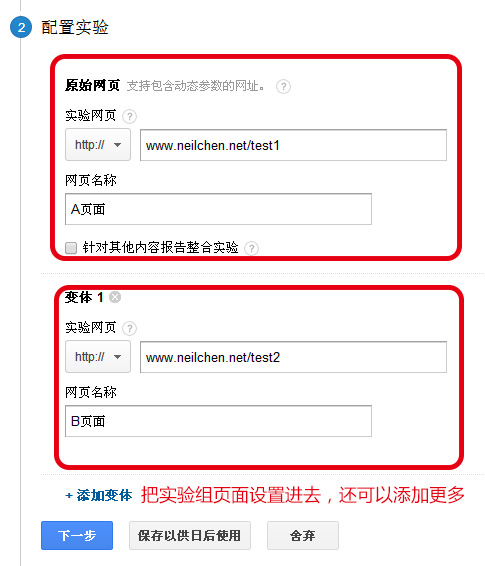
设置实验的名字,配置目标。

设置你的A/B页面,如果还有CDE,也可以统统设置进去。

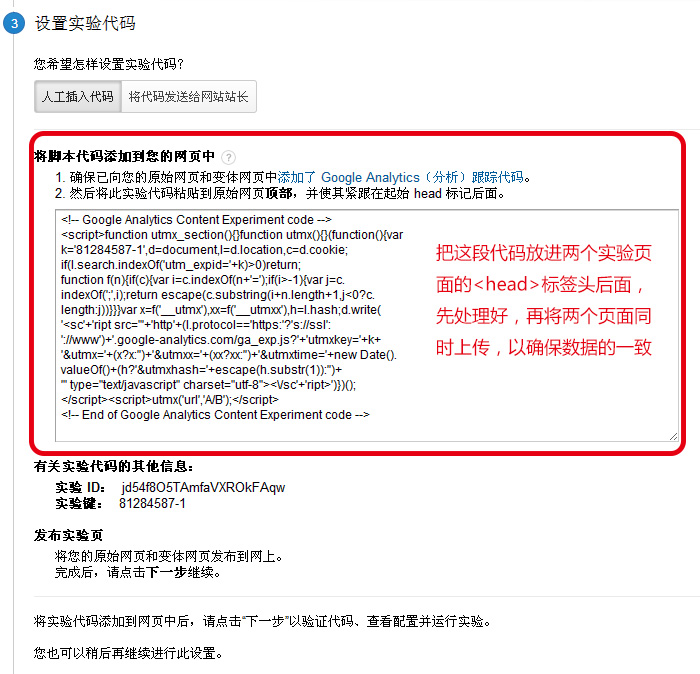
把GA代码放进实验页面里。

最后启用这个实验,就OK了。
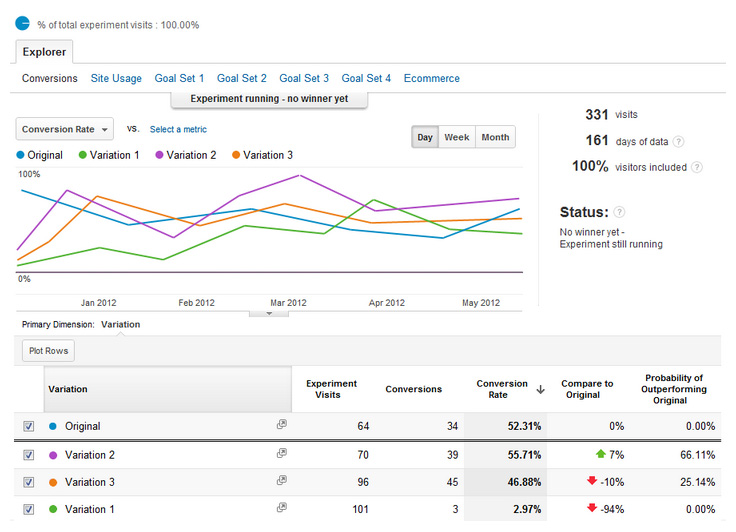
运行一段时间后,你会得到一个类似下面这样一个数据分析(抱歉,我没有合适的数据做分享,这张图是别的地方拿来的),各个版本的效果就显而易见了。

反复的测试、跟踪、优化可以让你的Landing Page离完美越来越近,这样做出来的Landing Page应该有多少价值,你自己去衡量吧。
GA方面我不是专家,想了解更多,可以找他:蓝鲸的网站分析笔记。
今天就写到这里吧……
什么?还不知足?好吧,那么接下来是福利时间。
传说中的福利时间
以下内容是一些偷懒型的行为,帮助基础薄弱的人快速创建出他们想要的Landing Page。要走高大上路线的,可以跳过这个部分。
模仿
天生的设计师,是有的。这种能力在年幼时就会觉醒,比如看过的东西能够凭印象画出来,还画的有板有眼。如果你到了能看懂这篇文章的年龄,这种能力还没觉醒,那你基本不可能是这方面的天才了。你需要通过努力来成为这方面的高手,设计能力成长最快的方式,应该是模仿。
这个是我模仿前面我说的某个网站的页面,我不告诉你,你肯定不知道这个是模仿的。

模仿要注意一点要点:
- 该仿的东西仿,不该仿的东西不要仿。比方说,结构、字体、配色这些可以仿,不要把人家的品牌思路和广告思路也仿进去,不一定适合你。
- 同行之间最好不要仿,特别是知名的同行更是不能仿,同行之间的模仿叫山寨。
- 把有能力换的都换掉,自己有能力做改变的部分,全部改掉,做出你和被仿页面的差异性。
- 学会组合式的模仿,同时看5~6个你觉得设计不错的Landing Page,对他们进行组合。比如A的CTA,B的banner,C的客户赠言,D的菜单……这样做出来的页面,可以认为是原创的了。
- 一般人我不告诉他,模仿顶级IT行业网站备用。很多大型IT企业的官方网站,基本上是2~3个月一变的,而且他们的页面设计都比其他行业的水平会更高。比如三星的官网,我就模仿过,现在你已经找不到是模仿它哪个时候的版本了。
多看,多仿,多做,不断对比数据,成长还是比较快的。
快速生成工具
如果说你在设计方面完全是0基础,那还是借助工具吧。
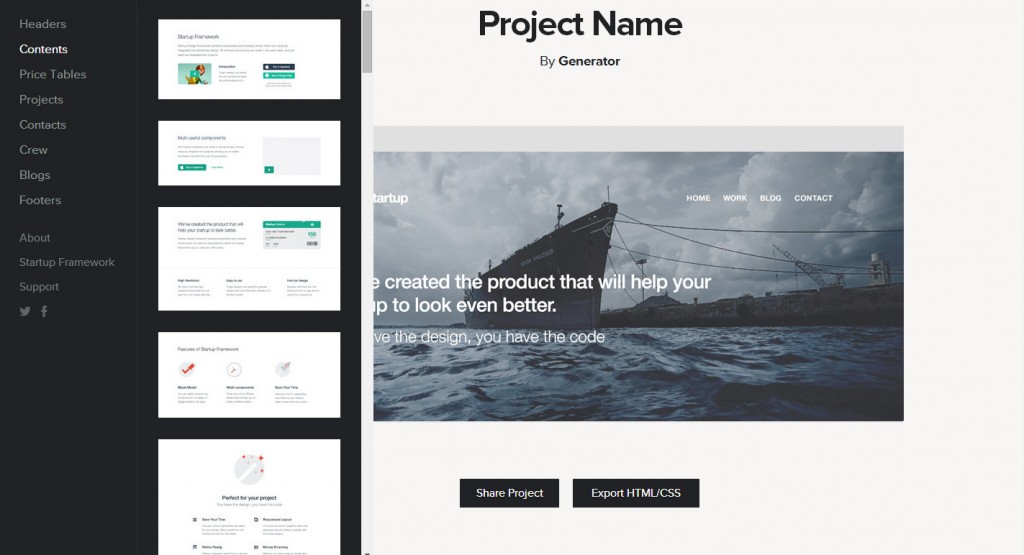
generator
generator是一个纯Landing Page的工具,支付费用是一次性的。它是designmodo开发的一个工具,这是一家知名的设计公司。

这个工具对Landing Page进行了组件拆分,每个部分都提供了非常多的样式,大家可以自行组合出自己喜欢的Landing Page,然后再导出代码。
这个工具比较适合有一定代码基础的人使用。designmodo的设计,我个人还是比较推崇的。
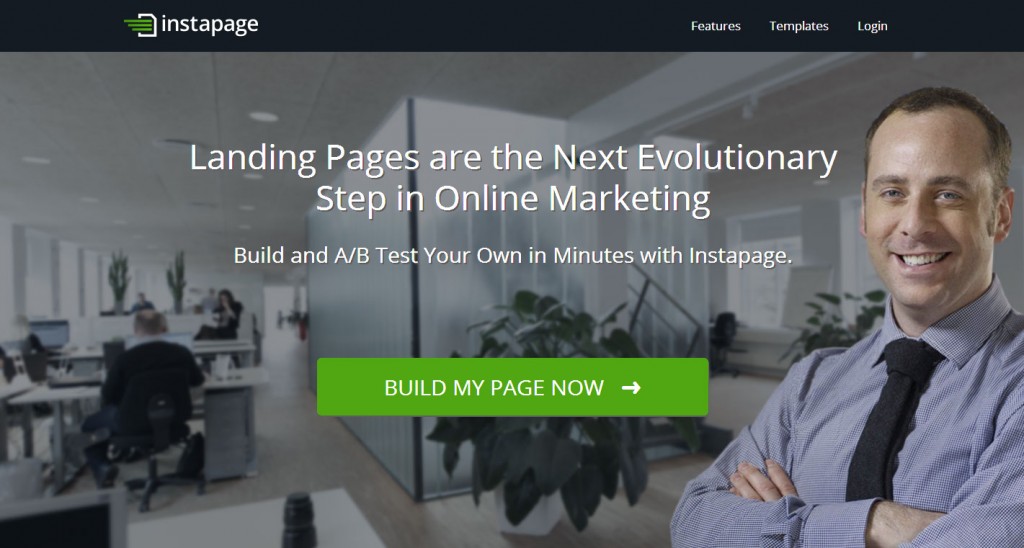
instapage
instapage是一个专门处理Landing Page的工具,自带设计、数据跟踪分析、A/B测试、热力图等功能。功能上比较齐全,价格自然也是比较贵的,需要按月付费,有多种不同价位的服务,大家可以根据需要进行选择。

热力图
热力图可以帮你更了解一些细节的信息,比如用户对Landing Page上哪些文本、图片或者是链接的关注程度更高,有助于你进一步明确客户的需求。
crazyegg
热力图工具,首推的就是crazyegg了,功能比较多,口碑也还不错。它能让你看到网站的热点效果,就像下面这张图。
CNZZ也在搞热力图,我使用过,感觉简直不忍直视,位置总感觉对不准。比较早的时候试用的了,现在不知道改善了没有。国产的工具还是比较坑的。
测速工具
有时候转化率低不是因为你的Landing Page没做好,而是网页的打开速度太慢了。原因的可能性是很多的,比如页面没压缩,或者下载的某个插件引用了某个远程JS等等。
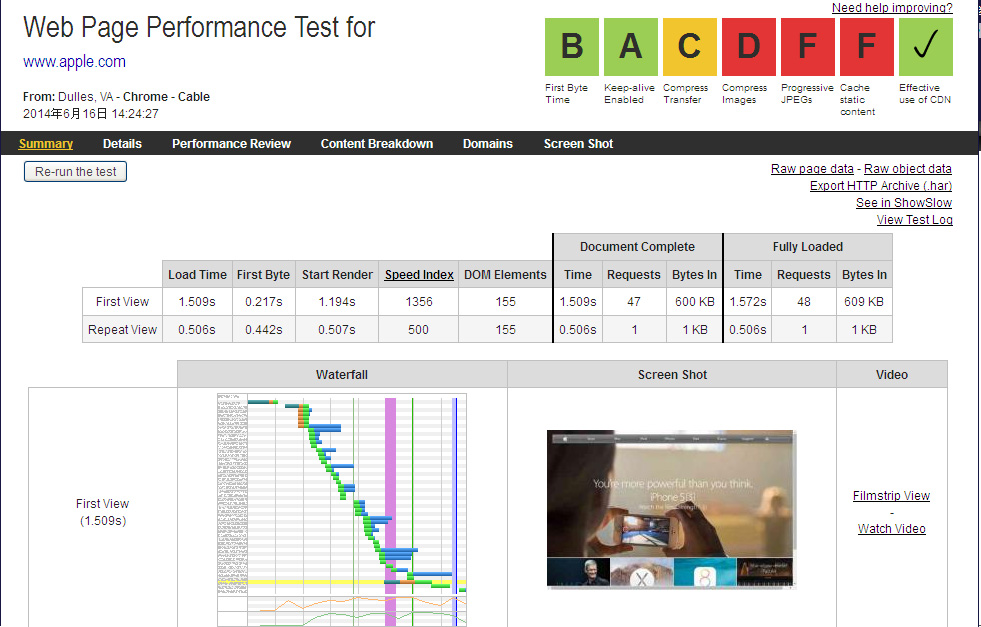
webpagetest
webpagetest是一个不错的免费测速工具,使用也很简单,输入网址,选择想测试的访问区域以及浏览器就可以了。

测速的结果相当详细,你可以看到每个环节、每个响应、每个文件下载,所花的时间,然后做出对应的处理策略。

quicksprout
quicksprout是一个网页算分工具,会综合SEO、访问速度、SNS等信息给一个网站进行打分。大家可以在测速之余顺带看看自己的Langing Page的SEO做得怎样。

使用上蛮简单的,网址敲进去等结果就行了。而且可以同时对比多个页面。
总结
再回头看我们的标题,你会不会觉得一个页面做个几万块已经显得很稀疏平常了?
这次搞了这么多图片实在让我崩溃,好在终于还是弄完了。我觉得下次还是多扯淡,少发图比较实在,毕竟图多了,电脑比较老的童鞋会有压力。
骚年,你已经可以开始向极限转化率发起挑战了!
最后,仍然欢迎大家提问。