站长之家注:随着移动互联网的发展,越来越多的网民从PC端转战移动端。为了满足用户的需求,搜索引擎也在不断改进移动算法。在这种大势下,站长们也不可避免的面临着“转型移动互联网”的挑战。国内是如此,国外亦是如此。
在谷歌宣布将在4月21日发布“移动端友好度(Mobile-Friendly)”算法后,国外的站长们都拼了命的优化网站的“移动友好度”,以便在算法发布后能脱颖而出。在影响移动端用户体验的各项因素中,网站加载速度无疑是重中之重。其实,无论是PC端还是移动端,网站加载速度都是备受关注的一个问题。试问,有谁原因把时间浪费在等待上呢?
据研究表明,若网页加载时间超过3秒,约有57%的用户会选择离开。移动端的可忍受时间会稍微长些,但也是因人而异。那么,该如何提高站点的移动端友好度呢?
国外SEO网站Moz的专栏作家Billy Hoffman(下文中的我)在《How to Keep your Site Fast for Mobile-Friendly》一文中为我们解答了这个问题。
检测移动站点的性能如何
在着手优化之前,第一步要做的便是了解你的网站。监控网站性能的工具有很多,付费的、免费的都有。我个人比较青睐Developer Tools和WebPageTest,本文中采用的Developer Tools。
Developer Tools使用比较简单,不是开发者也很容易上手:
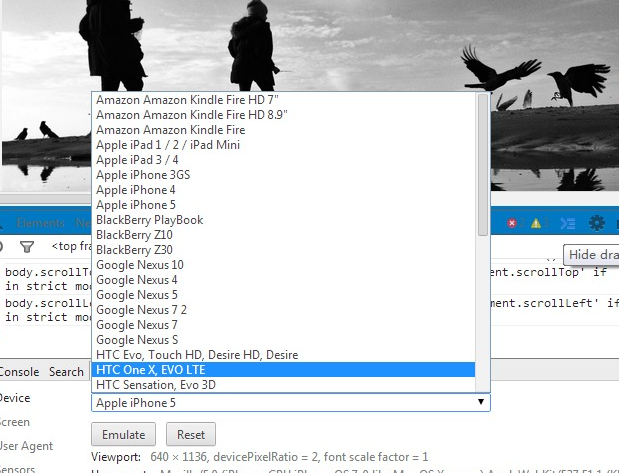
在Chrome的更多工具中选择开发者工具(Developer Tools),然后就进入了Chrome开发者工具界面,Chrome自带多设备模拟器,可以测试站点在不同设备上、不同分辨率下的现实情况。

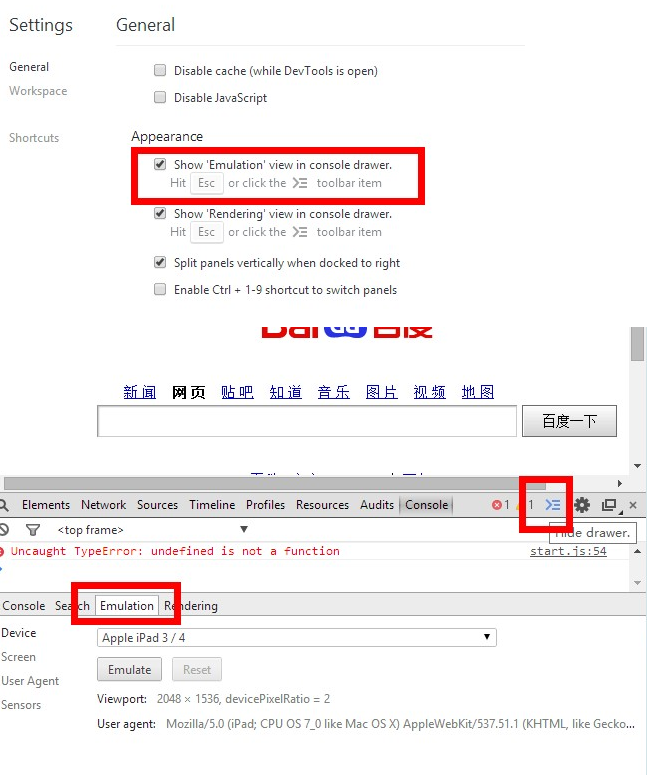
路径:Setting一侧找到Overrides,勾选上 Show ‘Emulation’ view in console drawer 。之后点击“Hide drawer”上边的三道杠,便可看到模拟器。

优化图片
据http archive网站调查数据显示,在网站所有元素中图片这一元素平均占据了60%的地位,换句话说,图片承担起了网站的半壁江山。由于移动端加载速度相对较慢,因而图片的加载需要耗费更长的时间,如果站点图片过多,则会大大降低站点的移动友好度,从而影响用户体验。
这个问题可以考虑通过无损/有损图片压缩技术减小图片来解决。不过对于移动端而言,还需考虑的问题是:某些图片是否真的有加载原图的必要呢?也许,通过PC端访问站点需要一张1600宽的图片才能让我网站处于正常显示状态,但如果换做平板电脑、或者是智能机等移动设备呢?1600px就显得浮夸了。这时,不妨考虑为你的移动端用户“私人订制”一张体积小些的图片。
通过Viewpoint标签来达到图片的自适应效果。在标签中加入如下代码(代码需针对网站自行调整):
此外,CSS样式的写法也是一个很重要的问题。
错误的写法:
- <!-- DON'T DO THIS -->
- <style>
- @media (min-width:376px) {
- .mobile_image {
- display: none;
- }
- .desktop_image {
- display: inline;
- }
- }
- @media (max-width:375px) {
- .mobile_image {
- display: inline;
- }
- .desktop_image {
- display: none;
- }
- }
- </style>
- <img src="mobile.png" class="mobile_image" />
- <img src="desktop.png" class="desktop_image" />
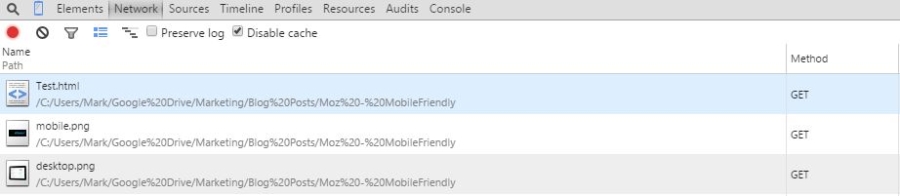
这段代码看上去似乎在宽屏设备下加载大图,移动小屏设备下则加载小图。但实际上,这种写法会加载两张图片,只是其中一张图片未显示罢了,完全是在浪费时间。
如下图:
正确的写法:
- <!-- DO THIS -->
- <style>
- @media (min-width:376px) {
- .myimage {
- background-image: url("desktop.png");
- width: 700px;
- height: 550px;
- }
- }
- @media (max-width:375px) {
- .myimage {
- background-image: url("mobile.png");
- width: 350px;
- height: 130px;
- }
- }
- </style>
- <div class="myimage"></div>
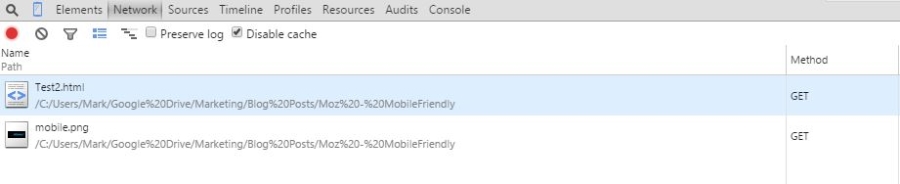
这段代码最终实现的效果是,只加载适应于移动端的小图,但得定义图片的具体尺寸,灵活性较差。不过,还是可以很好的解决移动端的图片加载问题。
如下图:
考虑放弃使用JQuery

作为一款使用率极高的Javascript库,没有JQuery怎么行呢?没错,通过jQuery站长确实能更方便地处理HTML、events、实现动画效果、方便地为网站提供AJAX交互。jQuery的文档说明很全面,各种应用也很详细,还有许多插件可供选择。但实际上,jQuery太臃肿了。据悉,jQuery 2.0的原始大小为235KB,优化后为81KB;如果是支持IE6、7、8的jQuery 1.8.3,原始大小为261KB,优化后为91KB。这样,即使是宽带环境下,完全加载也至少需要1秒的时间。这就表示,如果你使用了jQuery,用户至少延迟1秒,才能看到网页效果。PC端尚且如此,移动端就更不用说了。
所以,我建议站长们可以考虑放弃使用jQuery,如果还是要用,不妨考虑下Zeptojs(http://zeptojs.com/)。
检查你站点的缓存设置
其实,网站优化在网站开发时就应该开始了,聪明的(或者说懂SEO的)Web开发人员都会通过减少代码、或是网站元素的大小来将页面加载时间降到最低。更聪明的做法是通过缓存机制将不常修改的CSS、Javascript、以及图片等元素“存储”起来,这样用户只需在第一次访问你的站点时加载相关元素,当其再次访问时,便可本地自动加载缓存文件。
关于缓存头的设置,这里推荐Mobify(详情可查看:http://www.mobify.com/blog/beginners-guide-to-http-cache-headers/)。此外,还有很多免费工具可供选择,比如REDbot、WooRank、Zoompf等。如果采用的是Apache或是Nginx服务器,则可考虑使用Mod-Pagespeed(zoompf.com/blog/2014/01/step-by-step-guide-to-optimizing-your-apache-site-with-mod_pagespeed);如果是Wordpress站点,则推荐使用W3 Total Cache插件(https://wordpress.org/plugins/w3-total-cache/)。
爱用GIF动图?悠着点儿

近日,GIF动图似乎很受宠。甚至视频网站Hulu还推出了GIF搜索引擎。但是这种“过时的”玩意儿可是会大大提高你站点的加载速度哦(尤其是电影片段等复杂的GIF文件更费时间)!
从用户体验角度来说,建议站长们少用甚至不用GIF动图。如果一定要用,就试试Imgur(http://imgur.com/)吧,当用将GIF文件上传至Imgur时,该网站会自动将文件转化成所谓的“GIFV格式”(关于GIFV可查看:http://imgur.com/blog/2014/10/09/introducing-gifv/)。GIFV格式本质上是优化后的HTML5视频,大小仅为GIF文件的10%甚至更小。
未来站点的“HTTP/2化”
随着网络协议的发展,越来越多的站点逐步转向HTTP/2的阵营。HTTP自1990年代初问世以来没有什么重大的改变和更新,在移动互联网的大势下更是显得“笨拙”。我并不是建议站长们马上转向HTTP/2协议阵营,而是觉得大家都不应该忽略HTTP/2协议的存在,毕竟它是未来的大势。
写在最后
搭建一个响应式、移动友好的站点不仅是调整代码、标签来取悦谷歌爬虫。一个网站是否移动友好需要考虑到多方面的因素,不过网站加载速度无疑是重中之重,希望本文能给你带来帮助,有何意见或者建议,欢迎留言交流。
注:本文虽是针对谷歌移动搜索算法所写,但在移动互联网的大势下,对中国的站长同样也有一定的参考价值。